目录
目录X
以!important的CSS定义兼容不同浏览器
CSS判定相对与众各种阅读器的兼容模式问题问题经常比的问题。控制不了是用div+CSS或者table来开展手机网页方案,我对WEB从建的看待是:加快慢兼容模式问题。即要尽能够提高了阅读者点击手机网页时阅读的加网络速度、要使手机网页能尽能够兼容与众各种热情接待阅读器的阅读的效果。全部近年来的方案均是加载以下几个与众各种的阅读器开展各种检验,如IE、GoSuRF Browser、Opera和Firefox阅读器。各种检验結果说明,IE和GoSuRF Browser对CSS的兼容更好,Opera二,Firefox规定是最高的。
先了解以下的功效:
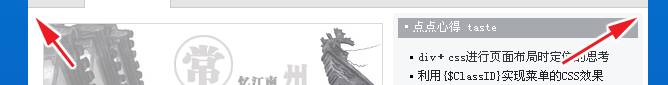
下面的产品图片是在IE网页苹果查看器、GoSuRF Browser网页苹果查看器和Opera网页苹果查看器中发现的治疗效果:
!important的作用是提升指定样式规则的应用优先权,但IE不支持的值,CSS中即使定义了IE也会忽略这它而选择按后面的定义执行并显示,而Opera和Firefox却会按!important指出的规则优先显示。看下浏览效果:
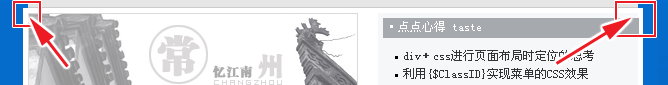
可以是是这刺猬(Firefox)将padding这补丁网边距的缩进量,不可只兼备缩进结果,还还让浏览访问器解答成:一个的box的:高度为width+padding了!晕哦,找出这的原因,解决办法了 不方便些了:将一个的box的:高度在Firefox中可以是估算为(width-padding)。让!important来做这事业吧:
再查看,就此左方不上了,嘎嘎,想必说是该问題啦。但问題又来临,左测要怎么黑色的版头栏到疆界底下想去?
这里设置了标题#rightbox dt的宽度为100%,测试一下,去掉这个定义就显示正常了,用相同的手法处理下,加上个定义“width: !important;”,让Firefox先认识这个定义而丢弃width: 100%的定义即可:
搜素下作用,常规了!


先看看CSS中对于中间区域的定义:
| #mainall { width: 760px; height: 300px; padding: 5px; margin: 0 auto; background: #fff; } |
可能是padding: 5px;这个缩进量Firefox不支持,先测试将“padding: 5px;”改成“padding: 0px;”,保存后浏览,二边多出了5个像素的宽度就不见了。就是它了。在CSS中再加一句:“padding: 0px !important; ”:
| #mainall { width: 760px; height: 300px; padding: 0px !important; padding: 5px; margin: 0 auto; background: #fff; } |

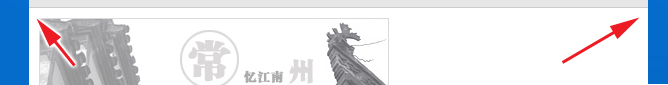
首先二边对齐的问题解决了。但是右侧的div内容却被挤到下面去了。很可能是宽度不够的缘故。再看下左右二个div的定义:
| /*===中部左侧定义开始===*/ #mainbox { padding:10px; float: left; width: 495px; background: #fff; } /*===中部右侧定义开始===*/ #rightbox { float: right; padding: 5px; width: 250px; height: 100%; background: #F6F7F9; } |
| /*===中部左侧定义开始===*/ #mainbox { padding: 0px !important; /****兼容Firefox浏览器*****/ padding:10px; float: left; width: 495px; background: #fff; } /*===中部右侧定义开始===*/ #rightbox { float: right; padding: 5px; width: 250px; height: 100%; background: #F6F7F9; } |

再看CSS定义:
| #rightbox dt { padding: 3px !important; /****兼容Firefox浏览器*****/ padding: 3px; margin: 0px; border: 0px; width: 100%; font-weight: normal; font-family:宋体; font-size: 12px; color: #fff; background: #A6A9AE; text-align: left; } #rightbox dd { padding: 5px !important; /****兼容Firefox浏览器*****/ padding: 10px; margin: 0px; border: 0px; text-align: left; width: 100%; font-weight: normal; font-family:宋体; font-size: 12px; line-height: 24px; } |
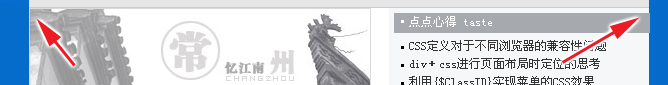
这里设置了标题#rightbox dt的宽度为100%,测试一下,去掉这个定义就显示正常了,用相同的手法处理下,加上个定义“width: !important;”,让Firefox先认识这个定义而丢弃width: 100%的定义即可:
| #rightbox dt { padding: 3px !important; /****兼容Firefox浏览器*****/ padding: 3px; margin: 0px; border: 0px; width: !important; /****兼容Firefox浏览器*****/ width: 100%; font-weight: normal; font-family:宋体; font-size: 12px; color: #fff; background: #A6A9AE; text-align: left; } #rightbox dd { padding: 5px !important; /****兼容Firefox浏览器*****/ padding: 10px; margin: 0px; border: 0px; text-align: left; width: !important; /****兼容Firefox浏览器*****/ width: 100%; font-weight: normal; font-family:宋体; font-size: 12px; line-height: 24px; } |


调整前的效果 用width: !important后的效果
查看Firefox的Iavascript控制台,可看到以下一些提示,说明用CSS中用 !important提升指定样式规则的应用优先权后,Opera和Firefox中会优先执行并丢弃后面相同的定义:
| Firefox的Iavascript控制台提示信息: 错误: 预期为 ’:’ 但却得到 ’padding’。 声明被丢弃。 源文件: 行:71 …… 错误: 预期为 ’:’ 但却得到 ’width’。 声明被丢弃。 源文件: 行:212 |
【打印正文】
发布新闻时刻:2006-08-11 09:13:30
编辑:雅虎
來源:受美国法律创作者

用户登录
还没有账号?
立即注册