目录
目录X
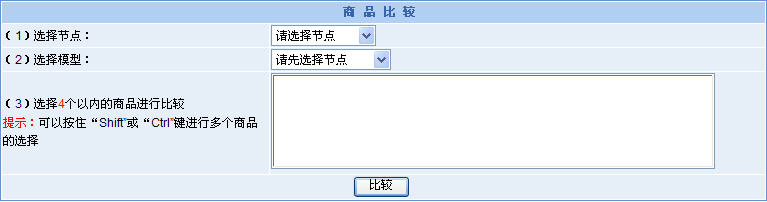
SiteFactoryeShop1.1新亮点功能快递:新增商品比较功能!
很愉快的是,动易SiteFactory eShop 1.1 就已进入上线餐品信息价格做相对较功效表!各位都不是说这种功效表就已极其强悍,但它也是个进阶,然而前边续的传奇里将获得更深层次的一个脚印的加强。餐品信息价格做相对较功效表各位都就已在各式新型网站建设里屡见,太平镇洋、中关村等。因此下搬弄是非少说,让各位都立即共同手机浏览部下于SF eShop 的餐品信息价格做相对较功效表。
商品对比功能的页面文件是ShowCompare.aspx,在系统的根目录下,这是一个前台功能。


【打印正文】
发布消息时光:2008-05-19 14:09:38
作家:kenvant
的来源:本网站原创度

用户登录
还没有账号?
立即注册