目录
目录X
动易SiteFactory3.0新功能介绍——图片在线剪裁
我们在后台上传添加各种图片时,可能或多或少都会发生过图片在前台显示时被压缩变形,又或者是图片尺寸不符合排版要求的情况。尤其对网店来说,由于商品列表的星空电竞官网图片都是由系统将所上传图片自动压缩成一定比例的,常常会发生图片变形的情况,所以要想实现如下图这样的正常显示,必须要经过手工的处理。

在这样的情况下,管理员只能用另外的独立图片处理工具去处理图片,将图片做放大、缩小、剪裁等各种处理后再进行上传,非常麻烦,而且大大降低了管理员的工作效率。而现在,SiteFactory3.0便可以很好地解决这一问题了,SiteFactory3.0新增了图片在线裁剪功能,管理员可以对后台上传的图片进行直接的在线自由裁剪,极为便捷。

在后台文章添加页面,我们可以看到星空电竞官网图片上传地址栏后多了一个“裁剪”的按钮,没错,当我们将图片上传后就可以进行在线裁剪了。点击“裁剪”按钮,系统将以Ajax无刷新方式打开图片裁剪操作窗口:

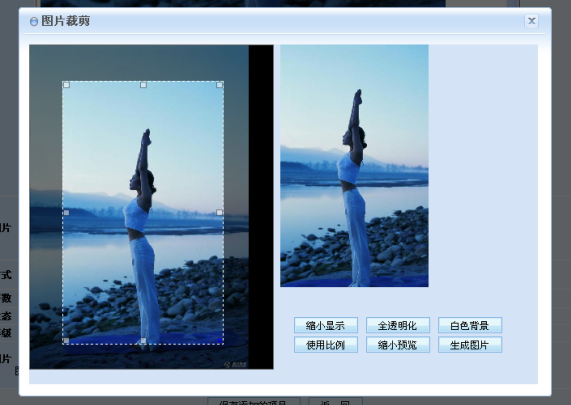
从截图上我们可以看到,在图片裁剪的操作界面系统还提供了全透明化、白色背景、是否使用比例等系列功能,可以非常方便地对图片进行剪裁编辑。裁剪完毕后,直接点击“生成图片”即可自动保存裁剪结果。
此外需要说明的是,图片在线裁剪功能不仅在内容模型中提供,在其他的任何模型中所新增的图片字段也同样支持图片在线裁剪功能。如商品模型可用于对各种商品图片的在线剪裁:

易用性非常高的一个小功能,可以给用户带来大大的便捷性。想自己来亲自体验下到底有多便捷吗?那就赶紧来试用下最新推出的SiteFactory3.0测试版吧:)
【打印正文】
公布的时间:2009-08-11 11:51:27
小编:动易
种类:本网站亿人

用户登录
还没有账号?
立即注册